
How to Speed Up Your Website in 10 Easy Steps
TL;DR
- Optimize images using compression tools, modern formats like WebP, and lazy loading to enhance website speed and performance.
- Leverage browser caching to store website elements locally, reducing load times and improving user experience for repeat visitors.
- Minimize HTTP requests by combining CSS/JS files, reducing unnecessary page elements, and enabling lazy loading for non-critical content.
- Use a Content Delivery Network (CDN) to deliver website content faster by utilizing servers closest to the user’s location.
- Enable Gzip compression to significantly reduce file sizes, improving loading speed and overall website performance for all users.
- Regularly monitor website performance using tools like Google PageSpeed Insights and GTmetrix to identify and fix optimization issues.
A fast website is no longer a luxury – it’s a necessity. A slow website can frustrate visitors, hurt your SEO ranking, and ultimately cost you sales. For eCommerce businesses in particular, a speedy website is essential for a smooth shopping experience and maximizing conversions. But why is speed so crucial? Site performance directly impacts user experience, bounce rates, and search engine rankings. A delay of just a few seconds can lead to a significant drop in visitor engagement and conversions.
The good news is that there are a number of easy steps you can take to significantly improve your website’s performance. This guide will walk you through foundational concepts and advanced techniques to help you optimize your site. Follow these 10 actionable tips and watch your website fly!
What Are Core Web Vitals and Why Do They Matter?
Before diving into specific optimization techniques, it’s helpful to understand how performance is measured. Google’s Core Web Vitals are a set of metrics that evaluate the real-world user experience of a webpage. These are critical for SEO and user satisfaction.
Which Metrics Define Web Performance?
- Largest Contentful Paint (LCP): This measures the time it takes for the largest content element (like an image or block of text) on the page to become visible. A good LCP score is 2.5 seconds or less.
- First Input Delay (FID): This metric tracks the time from when a user first interacts with your page (e.g., clicks a link) to when the browser can respond to that interaction. An ideal FID is 100 milliseconds or less.
- Cumulative Layout Shift (CLS): This measures visual stability, checking for unexpected movement of page content as it loads. A low CLS score ensures a smooth experience, with a target of 0.1 or less.
Focusing on improving these metrics will have a direct, positive impact on both your search engine ranking and the overall perception of your site’s speed.
1. How Can Image Optimization Improve Website Speed?

Images are often the biggest culprits behind slow loading times. Large, unoptimized images can drastically increase your page weight, requiring more time and bandwidth to download. Here’s how to make them leaner and meaner:
- Use image compression tools: Tools like TinyPNG or Smush can significantly reduce image file sizes without sacrificing quality.
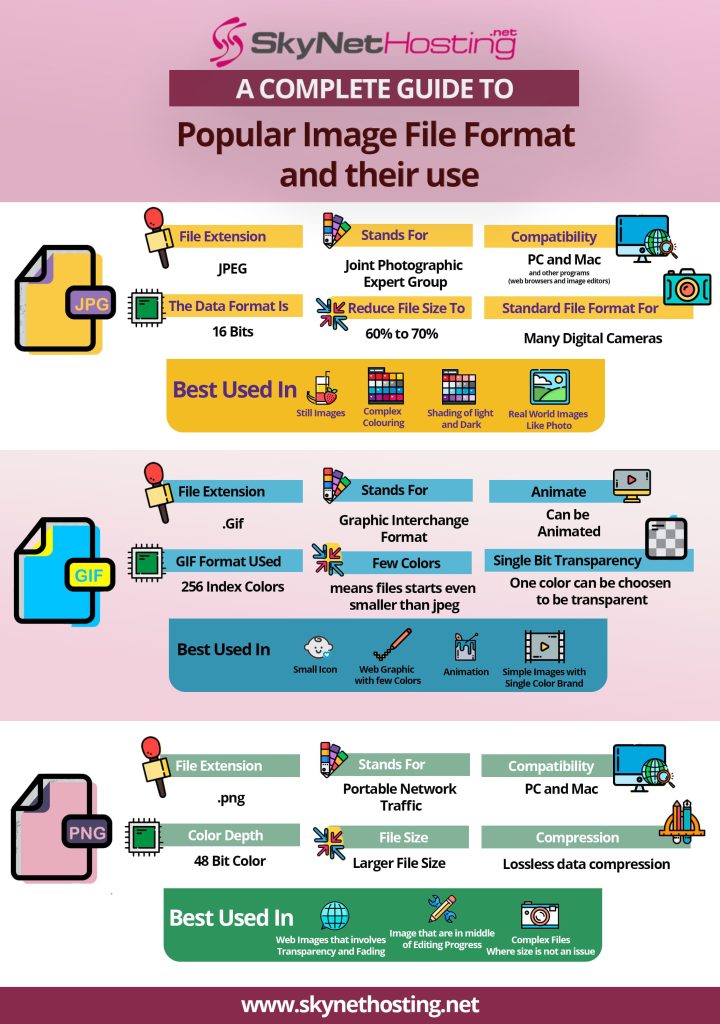
- Choose the right format: Use JPEG for photos and PNG for graphics with transparency.
What Are the Benefits of Using Next-Gen Image Formats?
Beyond JPEG and PNG, consider using modern image formats like WebP. WebP offers superior compression and quality characteristics compared to its older counterparts. It can create much smaller file sizes, which translates directly to faster load times. Many modern browsers support WebP, and plugins are available for most content management systems (CMS) to serve them automatically.
How Does Lazy Loading Improve Page Load Speed?
Lazy loading is a technique that defers the loading of off-screen images until the user scrolls down to them. This means the initial page load is much faster because the browser only has to load the images visible in the viewport. This is especially effective for long pages with many images.
2. What Is Browser Caching and How Does It Improve Website Speed?
Caching allows browsers to store website elements like images and scripts locally, so they don’t need to be downloaded every time a visitor returns to a page. This can dramatically improve website speed, especially for repeat visitors. Think of it as your website leaving a few essential files on a visitor’s computer so that their next visit is nearly instant.
- WordPress Websites: Utilize caching plugins like WP Super Cache or W3 Total Cache.
- Static Websites: Configure your server using a .htaccess file to enable caching.
3. How Can Minimizing HTTP Requests Help Speed Up a Website?
The more elements a web page has (images, scripts, stylesheets), the more HTTP requests your browser needs to make. Each request adds a small amount of overhead, and many requests can add up to a significant delay. This can slow down page load times. Here’s how to streamline:
- Combine CSS/JS files: Reduce the number of separate CSS and JavaScript files by combining them into a single file each.
- Reduce page elements: Evaluate if all elements on each page are truly necessary. Consider lazy loading non-critical content below the fold.
How Do Third-Party Scripts Affect Website Performance?
Be mindful of third-party scripts, such as those for analytics, advertising, or social media widgets. Each script adds an external HTTP request that can slow down your site. Audit your scripts regularly and remove any that are not providing significant value. For essential scripts, check if they can be loaded asynchronously to avoid blocking page rendering.
4. What Are the Benefits of Using a Content Delivery Network (CDN)?
A CDN stores copies of your website’s static content across geographically distributed servers. This ensures that visitors, regardless of their location, can access your website’s content quickly. When a user visits your site, the CDN serves assets from the server closest to them, reducing latency and speeding up delivery. This is one of the most effective ways to accelerate a global website.
5. How Can CSS and JavaScript Be Optimized for Better Website Performance?
Minifying your CSS and JavaScript files can significantly reduce their size and improve loading times. This process is crucial for slimming down your site’s code.
- Minify code: This process removes unnecessary characters like comments and whitespace from the code, making it smaller and faster to load.
- Defer non-critical CSS/JS: Deferring non-essential scripts allows the core content of your page to load first, improving the initial page rendering speed.
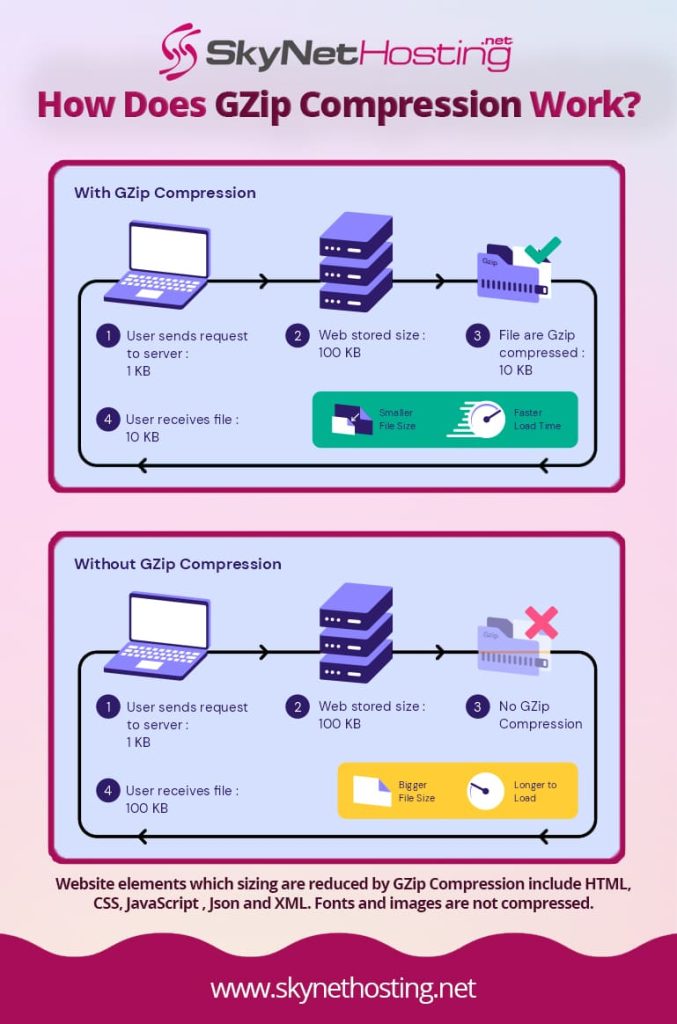
6. What Role Does Gzip Compression Play in Website Speed Optimization?

Gzip compression allows you to compress your website’s files before they are sent to visitors’ browsers. The browser then decompresses them upon receipt. This process is fast and can reduce the size of your HTML, CSS, and JavaScript files by up to 70%. This can significantly reduce file sizes and improve loading times. Most modern web servers support Gzip, and enabling it is often as simple as adding a few lines to your server configuration file.
7. How Does Asynchronous Loading Improve CSS and JavaScript Performance?
By default, when a browser encounters a script, it stops rendering the rest of the page until the script is downloaded and executed. This is called synchronous, or render-blocking, loading. Asynchronous loading allows your website’s main content to load first, while non-critical CSS and JavaScript files load in the background. This improves the perceived speed of your website for visitors, as they can see and interact with the primary content much sooner.
8. Why Is Database Cleanup Important for Website Performance?
Over time, your WordPress database can accumulate unnecessary data like revisions, spam comments, and transients. Every post revision, spam comment, and expired transient option adds bloat. This bloat forces your server to sift through more data to find what it needs, slowing down query times. Regularly cleaning and optimizing your database can improve website performance. Many plugins, such as WP-Optimize, can automate this process for you.
9. How Can Regular Performance Monitoring Improve Website Speed?

Website performance optimization is an ongoing process. A change to your site, a new plugin, or a shift in traffic patterns can all impact speed. Utilize tools like Google PageSpeed Insights and GTmetrix to regularly monitor your website’s speed and identify areas for improvement.
Set a schedule, perhaps monthly or quarterly, to run these tests and address any new bottlenecks that appear.
What Insights Can Waterfall Charts Provide for Website Optimization?
Tools like GTmetrix provide waterfall charts that show you exactly how every single asset on your page loads. You can see the order in which files are requested and how long each one takes to download. This detailed view is invaluable for pinpointing specific problem files, such as a large image or a slow third-party script, that are creating bottlenecks.
10. How Does Choosing a Hosting Provider Affect Website Speed?
The foundation of a speedy website starts with your web hosting provider. No amount of on-site optimization can fully compensate for a slow server. Shared hosting can be a bottleneck if other sites on the server consume too many resources.
For growing sites, a Virtual Private Server (VPS) or dedicated hosting offers more power and stability. Make sure to choose a host that prioritizes speed and reliability. Here at SkyNetHosting.Net Inc, we offer a variety of hosting plans designed with speed in mind.
Our servers utilize the latest technology and are strategically located around the globe to ensure your website loads quickly for visitors anywhere. Plus, if you love our service and recommend us, you can earn some extra income through our affiliate program. It’s a win-win for everyone!
By following these steps, you’ll be well on your way to having a fast, efficient website that keeps your visitors happy and engaged. Happy optimizing
FAQ
What is the ideal website loading time?
The ideal website loading time is under 2 seconds. Faster loading times improve user experience, reduce bounce rates, and boost SEO rankings. Aim for a loading time of 1-2 seconds for optimal performance and visitor retention.
How does image optimization improve website speed?
Image optimization reduces file sizes without compromising quality, leading to faster loading times. Techniques include using compression tools, selecting appropriate formats (e.g., JPEG, PNG, WebP), and implementing lazy loading to prioritize visible images and defer off-screen ones.
What is a Content Delivery Network (CDN)?
A CDN is a network of servers distributed globally to deliver website content faster. It reduces latency by serving content from the server closest to the user, improving load times and enhancing the user experience, especially for international visitors.
Why is browser caching important?
Browser caching stores website elements like images and scripts locally on a user’s device. This reduces the need to re-download these elements on subsequent visits, significantly improving load times for returning visitors and reducing server load.
What are Core Web Vitals?
Core Web Vitals are Google’s metrics for evaluating user experience. They include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Improving these metrics enhances SEO rankings and ensures a smoother browsing experience.
How does Gzip compression work?
Gzip compression reduces the size of website files like HTML, CSS, and JavaScript before sending them to the browser. This minimizes bandwidth usage, speeds up file transfer, and improves overall website performance, especially for users with slower internet connections.
What tools can monitor website performance?
Tools like Google PageSpeed Insights, GTmetrix, and Pingdom monitor website performance. They provide insights into loading times, bottlenecks, and optimization opportunities, helping you maintain a fast, efficient website and address performance issues proactively.